特徴的なアートスタイルはこうして作られた。「OCTOPATH TRAVELER」開発秘話
 |
先の記事でも紹介したように(関連記事),会場ではNintendo Switch向けRPG「OCTOPATH TRAVELER」についての講演,「Nintendo Switch『OCTOPATH TRAVELER』はこうして作られた」が行われている。特徴的なアートと世界観である次世代のドット表現をUE4でどのように作り上げたかが,惜しげもなく語られていた。ここではセッションの模様を紹介したい。
唯一無二のグラフィックス表現が生まれたプロジェクト「OCTOPATH TRAVELER」
「OCTOPATH TRAVELER」は8人の主人公から1人を選び,仲間を見つけながら旅をするRPGだ。
本作はアクワイアが開発しており,スクウェア・エニックスが販売とアートワークの一部を担当し,2018年7月13日に世界同時に発売された。6か国語対応し,世界的に高い評価を得たことは皆様のご存じの通りだろう。発表早期に体験版が配信されたことも記憶に新しい。
その制作過程を紹介する講演は,「アート編」と「プログラム編」の二つパートに分かれて進行した。
■アート編
 |
HD-2Dができるまで
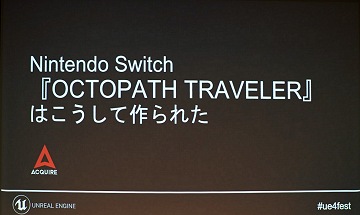
本作が特徴とするアートスタイルは,「HD-2D」と名付けられている。これは,スーパーファミコン後期のドット絵最盛期の表現その後が,3DCGではなく「ドット絵」として進化していったなら……というIFのコンセプトのもと発案されたものだという。シンプルに言えば,ピクセルアートとCGのハイブリットで作られた表現である。
本作のプロジェクト初期においてはNintendo Switchがまだ発表前であったため,使うツールやエンジンは決まっていなかった。そこで,最初はMayaでビジュアル方針を模索する試作を行ったそうだ。
 |
プロトタイプのテーマは炭鉱のダンジョンだった。キャラクターが持つ動的光源によって,リアルタイムにライティングやシャドーイングが反映され,壁のテクスチャにあるドットもライティングで動的に変化するというコンセプトを作り上げた。
この段階から,ドット絵にノーマルやスペキュラーを適用し,影が動的に変化するリッチなライティング表現をすること,ティルトシフトレンズのような画角とDoFやレンズ効果のポストエフェクトを使ってミニチュアっぽい表現をするという基本方針が決まったのだそうだ。
Maya上での試行錯誤はたくさんあったが,試作中に大きく変更したのは画面の構成要素とレイアウトだという。最初のプロトタイプにはスケールの違和感があったためだ。
 |
一つめの理由としては,カメラの画角がある。プロトタイプでは通常の3Dゲームと同じようにしていたところ,パースのない2Dゲームと比較して画角が広すぎる感覚があったという。2Dゲームの感覚に近づけるため,画角を狭く調整し,パースを緩やかにしたそうだ。
二つめは人物と家のスケールだ。キャラと等倍の家では2Dゲームらしさが出てこない。家を小さくし,FF6のような2頭身のちびキャラスケールを踏襲することで,多くの人が懐かしさを感じやすいバランスに変えたのだそうだ。
三つめは高低差が乏しいレベルデザインへの修正だ。このカメラアングルだと,平坦なレベルデザインでは空ばかり見えてしまう。そこで,マップをひな壇状に後ろを高く設計することで,画面の密度を上げる調整を行ったという。
ちなみに,このスケール感の調整は人によって感じ方がバラバラであったため,開発後期まで繰り返し行ったそうだ。
その後,使用するエンジンがUE4に決定し,Mayaプロトタイプから移行することになる。アクワイアではUE4を使った開発は初めてだったこともあり,こちらでも多くの試行錯誤があったそうだ。
 |
最初のプロトタイプでは,全体的にドットがくっきり見えるような調整になっていた。被写界深度も高めで,広範囲にドットが見える設定だ。テクスチャがつぶれないよう,暗いところもテクスチャが見えるライティングを設定し,海もドットのパターンアニメーション,戦闘中のエフェクトもすべてドットで表現していたそうだ。
しかし,このプロトタイプを触ってもらったところ,多くの人に「旧世代っぽいね」という感想をもらったそうだ。どういうことかというと,最新世代機に求められた旧世代グラフィックスというのは,「思い出補正された」グラフィックスだったということだ。小さなテレビでゲームをプレイしていた頃,輪郭のにじんだドットは思い出補正によってより美しい印象になっていたのだろう。単にドット絵を再現しても,当時の感動と現時点で期待されるグラフィックス品質にはならないということだ。
その表現を実現するため,UE4の各機能を最大限利用して修正が加えられた。それが初出しのティザームービーである。
画面の空気感,奥行き感を強調したDoF,美しいエフェクト,しかしやりすぎない程度の次世代クオリティの絵作り。レトロテイストではない,次世代クオリティの思い出を壊さない絶妙なバランスの次世代感を追求したのだそうだ。
 |
キャラクターアニメーションの制作ライン
次に,絵作りについて詳細な紹介があった。本作のキャラクターは,テクスチャによるパターンアニメーションによって表現されている。これにはUE4の「Paper FlipBook」機能による2Dスプライトによるアニメーションを使用しているとのこと。
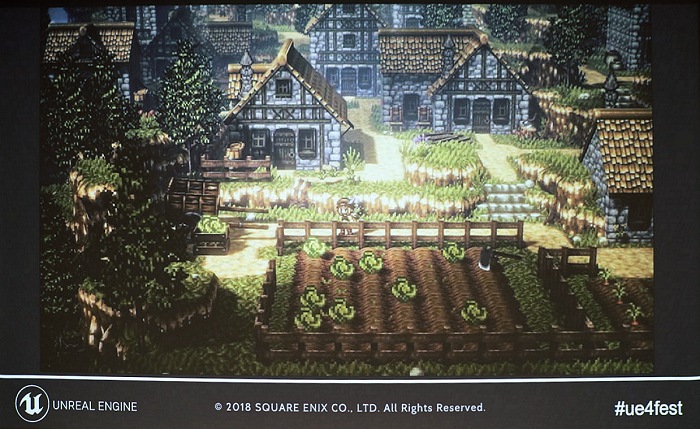
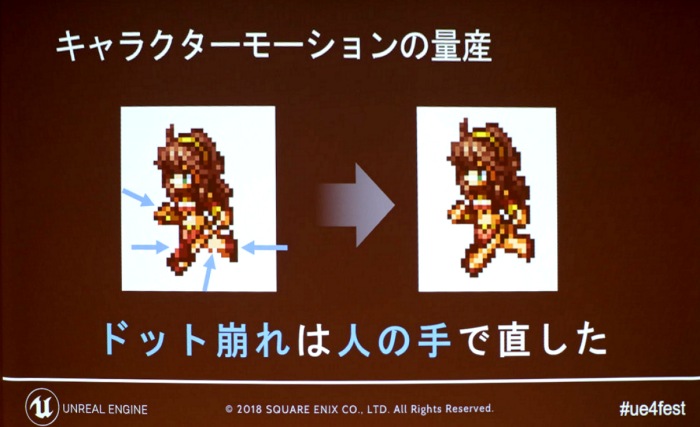
この方法では,モーションを流用できる3Dゲームとは異なり,キャラクターのパターン数にすべての方向の数を掛けたアニメーションが必要だ。実際に,製品版に入っているモーションは1万点以上になっているとのことだ。これを一つ一つ作るにはコストがかかりすぎるため,量産にはPhotoshopのパペットワープ機能を使用したそうだ。
 |
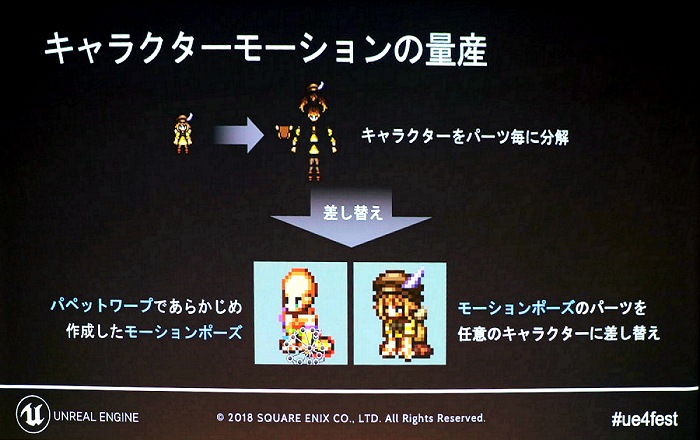
モーションの量産はキャラクターをパーツに分解して,PapetWorkというメッシュ変形で作成したモーションポーズを適用し,任意のキャラクターに差し替えるというものだ。
しかし,この方法ではドットが崩れてしまったり,小さいピクセルの1ドットのずれが起きたりする問題があった。これについては,最終的に1枚1枚手で直していったそうだ。
 |
なお,初期段階ではSpineなどのアニメーションツールを使ってボーンにスプライトを張る形式のアニメーションも検討したそうだが,それをすると「画面の印象がPS1初期っぽい」という理由で不採用になったのだそうだ。求められたのはあくまでも「スーファミ後期」のテイストだった。
マテリアルの各種機能開発
UE4にはMaterial Instanceという派生マテリアルを作る機能がある。マテリアルの数が増加することを抑えつつ,パラメータやテクスチャのバリエーションを用意することができるものだが,本作の3Dアセットのマテリアルは,ほぼ一つのマスターマテリアルから派生させて作られているそうだ。
マスターマテリアル内にはスイッチング可能な各種機能を搭載している。
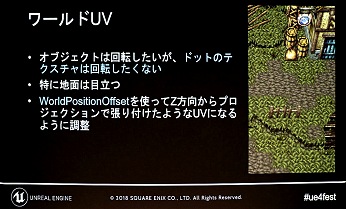
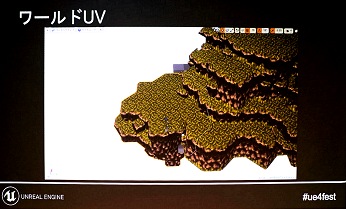
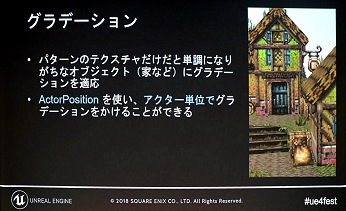
まず用意されたのは「ワールドUV」だ。これは,ドット絵のテクスチャを適用したオブジェクトを回転したとき,テクスチャ側の座標軸は回転しないという表現だ。ピクセルが斜めにならないようにするために開発された機能だが,パーツのつなぎ目が目立たなくなるという良い副作用も生まれたという。
 |
 |
もう一つは「アルファ処理」である。これはキャラクター周囲の手前にあるオブジェクトに対して,円形に切り抜かれたような演出である。
本作では,マップ境界付近でカメラが固定され,キャラクターが中央から動く場面がある。そのときアルファ処理部分がずれないよう,オフセット値を入力できるようにして,プログラマーにキャラクターの位置に追従するよう組んでもらったそうだ。
 |
 |
 |
 |
ポストエフェクト
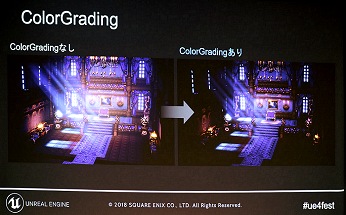
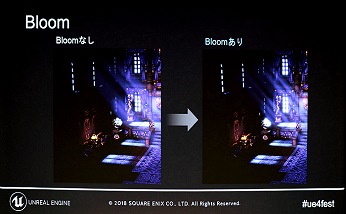
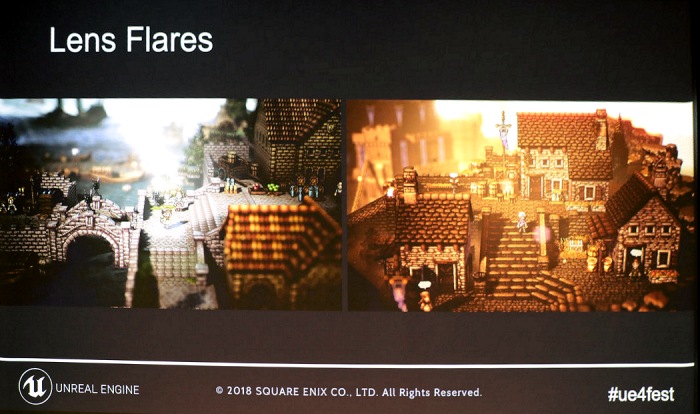
ポストエフェクトには,UE4の標準機能であるPostProcessVolumeをそのまま活用しているという。具体的にはColorGrading,Bloom,DOF(Bokeh),Lens Flares,Ambiend Cubemap,Vinetteが利用されている。これらのパラメータは全マップで共通ではなく,一部はオプションや,マップによって値の調整を行いながら使用しているとのこと。
 |
 |
レンズフレアについては,カメラ固定ゲームでは少し扱いが難しかったそうだ。というのも,安易にオンにしてしまうと,どこかしこでレンズフレアが発生するうえに常駐してしまうので,画面がうるさくなってしまうからだ。
本作ではレンズフレアが発生する閾値を非常に高くしたうえで,水面のきらめきや夕日の太陽など特定の位置のみ,強いポイントライトもしくは高エミッシブ値のマテリアルを配置することで対応したとのこと。
 |
ポストエフェクトなしの絵との比較を見ると,UE4に搭載されたポストエフェクトが,本作の印象的なビジュアルを作るうえで大きなキーになっていることがよく分かる。
 |
地形の作成
本作の地形は,ダンジョンやフィールド用の正方形のマップチップや情景パーツを組み合わせて作られたマップと,街のランドマークなどの専用にモデルが作られているマップの2種類がある。
まず,ランドマークについては,まずエディタ内でグレーモデルを使った配置(ホワイトボックス)を行い,そのスクリーンショットの上からデザイナーにレタッチをしてイメージイラストを作成する。その後,デザインをドットに再構築しつつモデルを作成する手続きを取ったそうだ。
 |
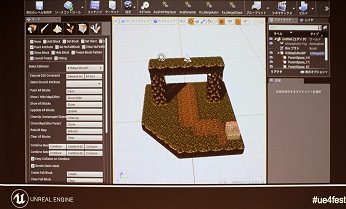
ダンジョンやフィールドについては,自社でマップエディタを開発したという。それは正ブロック状の地形を開発できる専用ツールで,斜め面や立体交差にも対応できる。マテリアルブレンドを使い,この上から道の作成も可能になっている。
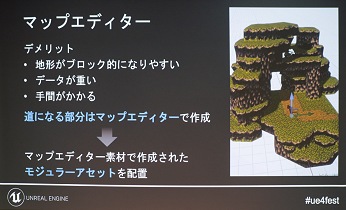
こうしたマップエディタでは,地形が直線の多いブロック的になりがちであるという問題があった。データ自体も重くなり,広い面積を編集しないといけないので,非常に手間がかかってしまう。
そこで本作では,道となる部分をエディタで作ったあと,あらかじめ作ったモジュラーアセットを配置するというアプローチをとったそうだ。
 |
 |
マップエディタ以外でも,砂漠,雪などはUE4に搭載されているランドスケープ機能によって作られている。また,川の表現はランドスケープスプラインを使っているそうだ。
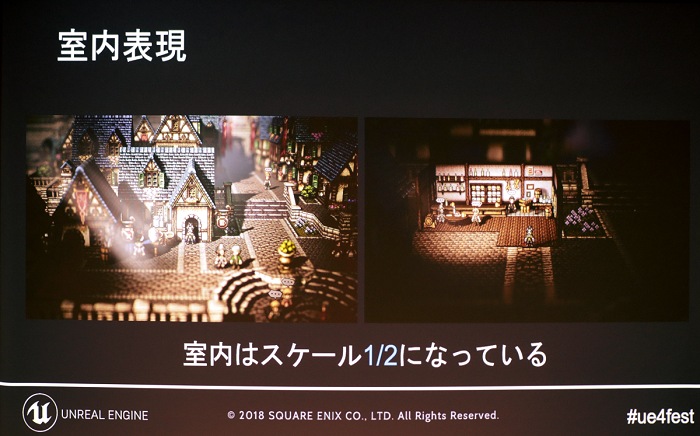
特徴的な室内表現
本作の室内のスケールには秘密がある。実は,室内に入った瞬間に,スケールが外の二分の一になっている。つまり,外ではマップのスケールを半分にしていたものを,室内では等身大のスケールに戻してやっているのだ。
室内と室外はシームレスに切り替わるのだが,ドア部分のトリガーで室内に入った瞬間,屋外のライトがオフになり,室内用のライトがオンになる。そのとき,カメラ距離とキャラターサイズが同時に切り替わるので,画面上のキャラクターのサイズは変わらないように見える仕組みとなっている。
 |
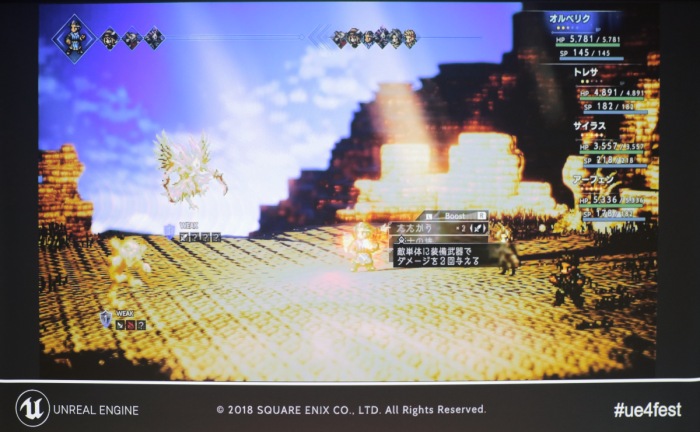
バトル演出
本作のバトル画面では,通常時はやや斜めに配置されて少しゆらゆらしている。カメラの場所や回転,スピートはアーティスト側で調整可能にしているとのこと。
ブースト時にキャラクターの足元にライト演出が入る際は,マップ側の太陽光源をオフにしている。これは,負荷軽減のためでもあるそうだ。またこのシーンでは,動的な影を実現するため,専用のポイントライトをレベルに配置している。
 |
ポストエフェクトについては,カメラ演出に合わせてDoFを動的に変更しているほか,Chromatic Aberration(色収差)エフェクトも利用している。同時にSwitchのHD振動も活用しているとのことだ。
■プログラム編
 |
このセクションでは,大きく「ローディング時間」「Flipbook最適化」「GC調整」についての技術的な紹介があった。
ローディング時間の短縮
パブリッシャであるスクウェア・エニックスからは,プロジェクトへのオーダーとして「ゲームが起動して暗転してからすぐにローディングアイコンが出てほしい」という要件があったという。
プレイヤービリティーとしても,スプラッシュ画面が終わってからタイトル画面ですぐに入力を受け付けて,その後ロード待ちに入るという構成が望ましい。
実は,2017年9月に配信していた「体験版1」の開発初期には,ゲームを起動するまで30秒以上かかるという問題があった。これが実際の体験版1では,ロード時間は3秒程度に改善されている。どんなことが行われたのだろうか。
 |
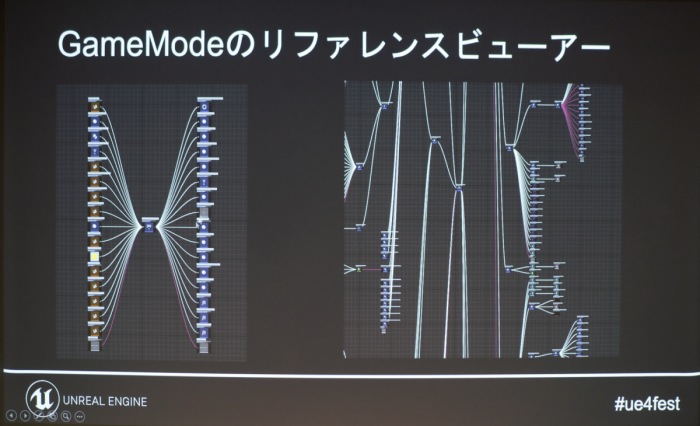
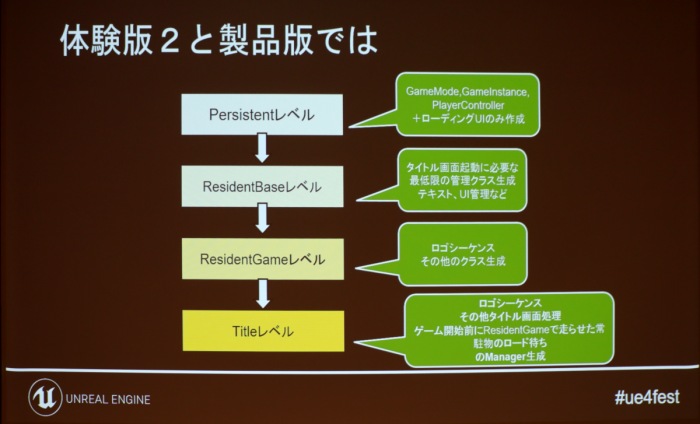
UE4では,GameModeクラスのBeginPlayイベントが呼ばれるまでゲーム側の制御をすることができず,そのためすぐにローディング画面を出すことができない。BeginPlayを早く呼ぶためには,エンジン起動に必要なオブジェクトであるGameMode,GameInstance, PlayerControlelrの参照を減らすことが重要だ。
調査すると,これら三つに対して参照オブジェクトが大量にあったため,起動が遅くなっていたことが分かったという。Assetを直接参照しているものも大量にあり,これも起動が遅くなる一因になっていたそうだ。GameModeのリファレンスビューアーを確認すると,かなり多くの参照が含まれていた。
 |
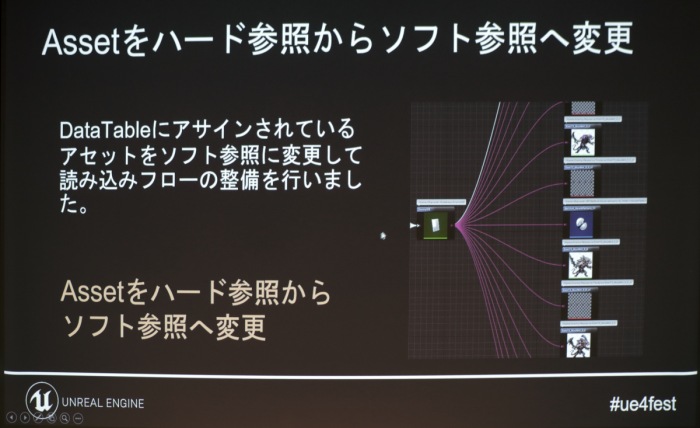
この対策としては,まずはAssetをハード参照からソフト参照へ変更した。UE4では,あるオブジェクトがほかのオブジェクトの参照を直接持っていることを「ハード参照」,参照がパス文字列などの間接的な参照になっていることを「ソフト参照」と呼んでいる。ハード参照では,ロード時に参照しているものすべてを読み込もうとするが,起動時に読み込まれるデータが肥大化すると,暗転時間も長くなってしまう。これらをソフト参照に変更し,読み込みタイミングを手動で管理するフローに作り替えたのだそうだ。
 |
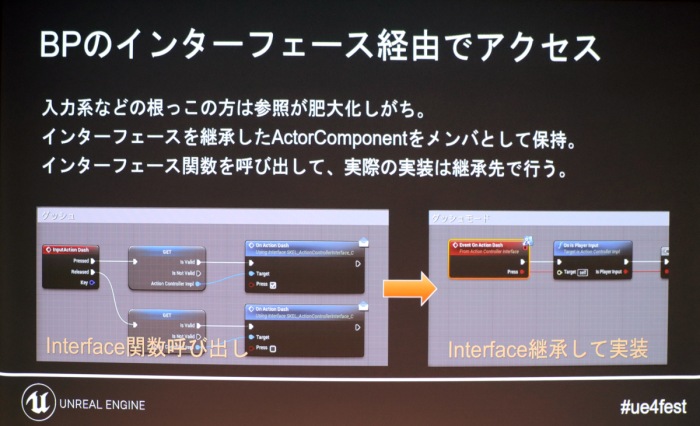
同様にBluePrintについても,アクセス方法を修正した。インタフェースクラスを介して,関数を呼び出して継承先で実装を行う形に変更した。こうすると参照関係を断つことができ,起動時間の短縮につながる。また,BPではなく極力C++からの呼び出しへ変更も行った。
 |
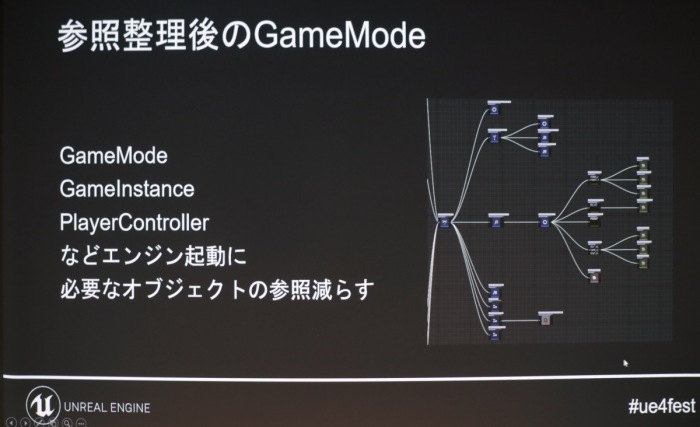
こうして参照を整理したことで,Switchのロゴが出ている場面は3秒になり,ゲーム本来のロード画面が20秒,という形に持ち込むことができた。そこからさらにレベルを段階的に分け,最終的なロード時間はSwitchロゴ部分が10秒,ロード画面が5秒でタイトルが出るまで改善したのだそうだ。
 |
ロード時間には初期段階からの設計が大切だ。どこでどのクラスが必要なのかを明確化し,BPで何でもかんでも参照をしない,定期的にReference Viewerをチェックし,参照が増えすぎていないかどうか確認することが重要なのだそうだ。
 |
Flipbookの最適化
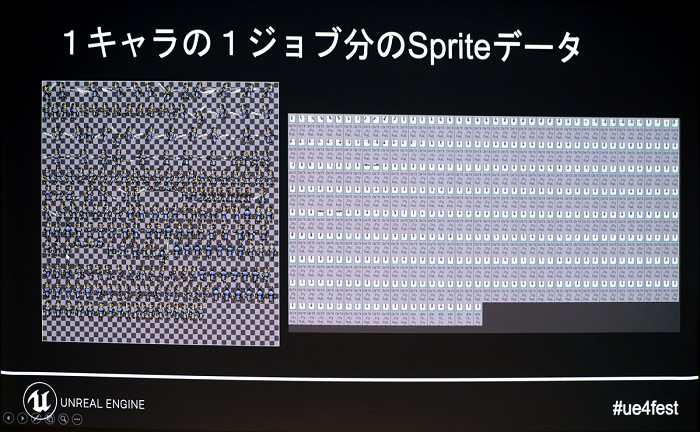
本作では,2Dのキャラクター表示にUE4の「Paper Flipbook」を使っているのだが,1キャラ1ジョブ分のデータで365ぐらいのスプライト数がある。ゲーム全体で言うと,主人公キャラクターだけで3万5千スプライトが存在するそうだ。
 |
大量のスプライトデータを取り扱う際の問題点としては,PaperSpriteが大量にロードされてしまうため,メモリでかなり断片化が発生することがある。
これについては,キャラに必要なFlipbookをあらかじめテーブル化し,Flipbookをロードすることで引っ張られるデータを自前管理するアプローチをとった。
 |
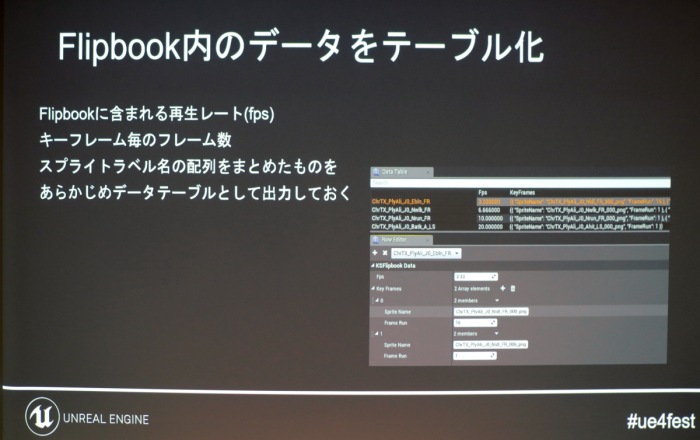
Flipbook内のデータやスプライトのテクスチャデータついてもテーブル化を行い,必要な情報を逆引きできるように準備を行う。その場面で必要なデータをワンアクションでロードし,使い回すことで断片化を防止することができたとのことだ。
Garbage Collectionについて
開発中,長時間プレイしているとメモリが増えていく問題があり,原因の調査を行った。調査には,UE4のObj Listを使ってログの確認を行ったという。
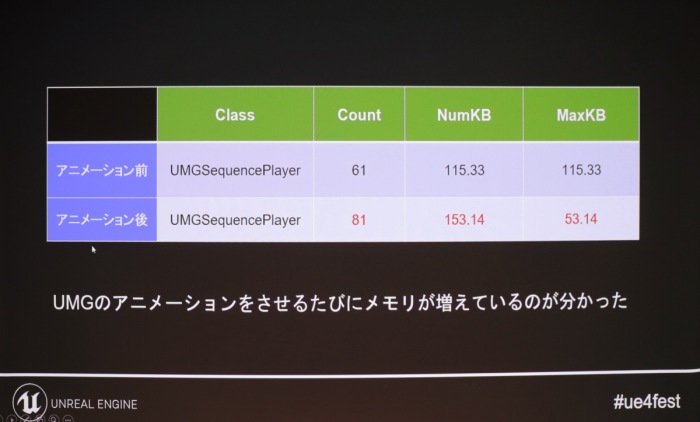
その結果,UMGのアニメーションをさせるUMGSequencePlayerに起因して,メモリが増えていることが分かった。再生終了時にオブジェクトが解放されない仕様であることが分かった。そこで,Gabarge Collection(GC)呼び出しを行う必要があると判断したそうだ。
 |
UE4のGCは定期的に呼び出す設定が存在し,また自由なタイミングで呼び出すことも可能だ。
「体験版1」では,データの読み捨てがあまりなかったため,GCを呼ぶことが少なかった。GCを呼ぶとヒッチ(カクツキ)が発生してしまうため,マップチェンジ時やバトル終了時など,ヒッチが気にならないタイミングで呼び出していた。しかし,製品版ではアニメーションの仕様によりGCを定期的に呼び出さなくてはならないことになり,ヒッチ対策をとることになった。
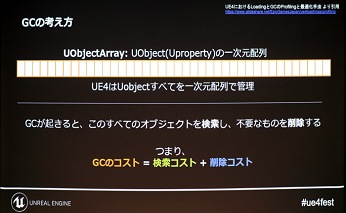
UE4はオブジェクトのすべてを一次元配列として管理し,GCではこの中を検索して不要なものを削除する構造になっている。オブジェクトの数が増えると,当然検索コストが増える。つまり,検索にかかるコストと,オブジェクトを削除するコストの両面で対策をとる必要があるわけだ。
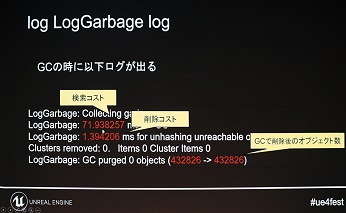
UE4にはGC時のログであるlog LogGarbage logを用いてどのような時間がかかっているか調査することができる。
 |
 |
まず判明したのは,ゲーム用に用意したデバッグメニューの作りが悪く,17万objを抱えてしまっていることが分かったため,これを削除した。
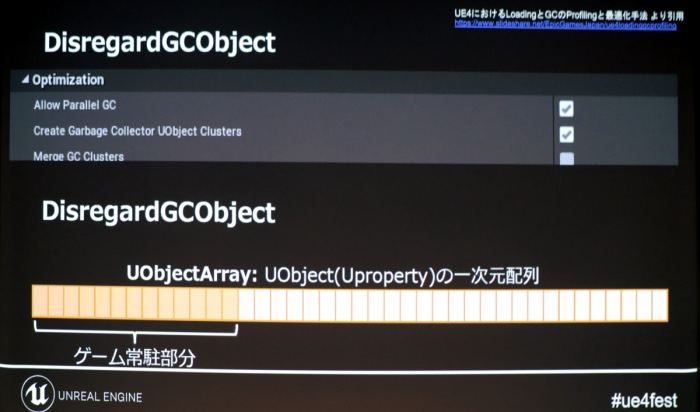
DevelopmentビルドからTestビルドに変えること,ゲームに常駐するオブジェクトに対してGCの対象外に指定する「DisregardGCObject」オプションを使うこと,Clusteringオプションを使うことで,さらに検索コストを抑えることができたそうだ。
 |
いろいろと工夫したものの,ヒッチは30数ミリ程度発生してしまっている。バトル中などは気にならないが,やはりカメラが動くフィールド中は少し気になるレベルになってしまっていた。
そこで,自前でタイマー更新を行う仕組みを開発したそうだ。タイトル画面,フィールド時,メインメニュー,バトルの四つの場面に応じて,GCで呼ぶ間隔を変更する仕組みになっている。フィールド時はカクツキが気になるので,間隔は長くとる……など,最適なタイミングになるよう調整が行われたとのこと。
当然ながら,オブジェクトの数は少ないほうがGCは起きにくくなる。BluePring Stats Pluginなどでボトルネックを探すことも大切なのだそうだ。
プログラム編のまとめとして渡邊氏は,設計と検証はプロジェクト初期から行い,UE4はデバッグ機能やツールが豊富にあるため,パフォーマンス,メモリなどの計測は定期的に行うことが重要だと述べていた。
ハイクオリティかつ記憶に残るRPGとなった「OCTOPATH TRAVELER」
 |
「OCTOPATH TRAVELER」は明確なコンセプトと地道な努力によって達成された唯一無二のRPGだ。ドット絵の表現にUE4の表現力が組み合わさったことで,非常に個性的な作品になったと言える。本講演では,開発者のこだわりと快適さへの追求を存分に知ることができた。