AIを活用してUIデザインプロセスを加速させるには? 「AIを活用したUIデザイン 今後のトレンドについて」聴講レポート
さて,突然だが皆さんはスマートフォンのアプリの操作で困惑をした経験はあるだろうか? あるいはゲームを遊んでいてコントローラの操作が分かりづらくイライラしたことは? おそらく多くの人の回答は“ある”だろう。
普段はあまり意識しないが,我々はハードウェアやソフトウェアをユーザーインタフェース(UI)をとおして利用している。例に挙げたスマートフォンのタッチパネルやゲームのコントローラはもちろん,より実生活に近いところでは電車の切符を購入する端末やコンビニのATM,レジなども例外ではない。私たちが日常的に利用するものはほぼすべて,それらを制作した開発者がなんらかの意図をもって“そのような使い方を想定して作った”ものだ。
PCの普及,携帯電話の登場,スマートフォンの一般化と,IT化が進むにつれてUIはより直感的であることが求められてきた。この記事の閲覧1つとっても,かつてはWebブラウザの拡大縮小ボタンやスクロールキーで自分の見やすいように操作していたが,今や多くの人はスマートフォンでスワイプやピンチイン/アウトを使って読んでいるだろう。
操作が直感的になるに伴って,UIはユーザー体験(UX)に大きな影響を与えるものとして,近年ではソフトウェア開発の現場で特に重要視されている。Googleが公開しているオンライン教育プログラム「Google UX Design Certificate」のページによれば,当該コースを修了するレベルのUXデザイナーは未経験から5年程度の実務経験で約115ドル,日本円にして1800万円※を超える需要があるとされている。
※2024/04/29時点でのレート
数年前までは,ゲーム開発の現場においてUIデザインといえばイラストレーターをはじめとするアーティスト職の強い開発者が担当することが多かった。しかし昨今,モバイルゲームの開発現場では,簡単なワイヤーフレームの作成ができ,かつUXデザインを論理的&スピード感を持って構築していける開発者が求められている。そして,そういった現場で注目されているのがAIを活用したUIデザインの手法である。
本稿では,クリーク・アンド・リバー社が4月25日に開催したウェビナー「AIを活用したUIデザイン 今後のトレンドについて Vol.1 ゲームデザイン編」をレポートする。高速なイテレーション(テストの繰り返し)が求められるモバイルゲームの開発現場にて,どのようにAIを使って効率化とクオリティの向上を成し遂げるのか,そのヒントを探っていこう。
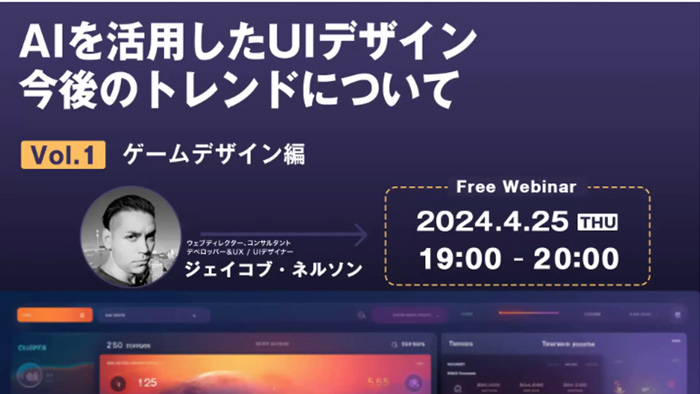
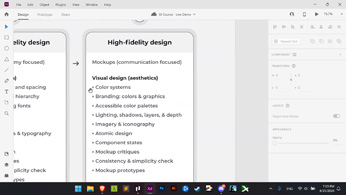
講師のネルソン氏が最初に紹介したのは,現代のフルスタックUIデザインプロセス,要するにUIデザイン手順の全体像である。それによると,UIデザインはプロジェクトのオンボーディングに始まり,UIデザイン分析,インサイト(洞察)※1,アイデア出しおよび推奨,低忠実度デザイン,中忠実度デザイン,高忠実度デザイン※2と進んでいくという。
※1 インサイト: 主にユーザーの欲求や体験について考えること
※2 低忠実度 ~ 高忠実度デザイン: それぞれLow / Middle / High fidelity design。Lowほどワイヤーフレームに近くHighほど実際のUIに近い具体化されたモックアップという意味
現在のところ画像生成AIは,この中の高忠実度デザインのプロセスを助けてくれるものが多い。残念ながら何も考えずに優れた高忠実度デザインのサンプルを生成してくれるAIはまだ登場していないので,AIをデザインの補助として使う際には,UIについて包括的な知識を持っていることが前提となる。特に,ユーザーやプレイヤーの問題を知り,それを正しい手順で解決する方法について,開発者は熟知しておかなければならない。
とはいえ今回は,そういったより深いUIデザインの洞察に踏み込むのではなく,AIを使った高忠実度デザインのクリエイティブプロセスを加速する方法に焦点を当てたものだ。このプロセスの中で役に立つ画像生成AIはいくつかある。ネルソン氏が例としてあげたのは「Dall・E」「Dream Studio」「Mid Journey」だ。また低・中忠実度のワイヤーフレーム段階では「UIzard」「Visily」といったツールも役に立つとのこと。
今回,ネルソン氏は先に挙げたいくつかのツールの中でMid Journey※3を使って高忠実度デザインプロセスを加速させる方法について解説した。
※3 今回使われたのは課金済みのMid Journey
最初にすべきなのは,UIデザインのベースとなる“正しい視点のモックアップ”を出力することだ。見た目が美しいものでも画面全体がよく見えなければ意味がない。したがってまずは,正面から画面を見ることができ,かつUIの各要素が含まれている画像を出力したい。このとき,プロンプトに”No --”パラメータをはじめとするいくつかのパラメータを含め,不必要な要素を弾くことで良い結果を導き出しやすくなるそうだ。
“--”パラメータ
生成画像に含めたくないものを指定するパラメータ。俯瞰画像やフルスクリーンで表示されないような画像がでてきてしまったら,”--No mock up”といったプロンプトを利用して弾いていくと望む結果を得られやすいとのこと
この段階では,自分の考えているゲームの画面が出力されている必要はない。まずは自分の望む視点,横画面なのか縦画面なのか,そしてアスペクト比はどのくらいなのかを確定させていく。
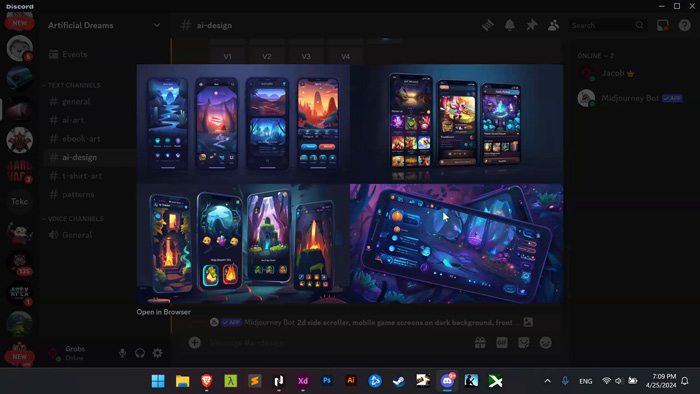
望む視点の画面が得られたら,次はそのスタイルを維持しながらイメージしているゲーム画面の出力を試みる。ステージセレクトメニュー,ゲーム設定メニューなど自身のイメージするゲームのコンポーネントを含んでいることが望ましい。このとき,必ずしも自分の望んでいるコンポーネントが出てくるわけではないが初期段階ではできるだけ極端に,さまざまなアイデアを出力させるのがポイントだという。
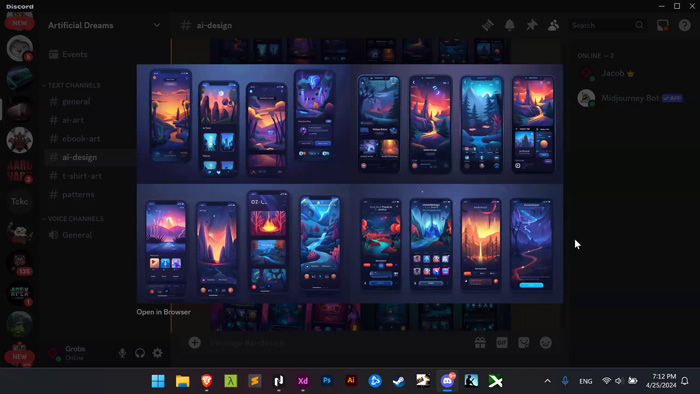
ネルソン氏によれば,特に複雑さについては良く考える必要があるとのこと。シンプルなデザインを次々に生成していく場合,AIもシンプルなものを返してくるようになる。なのでこのプロセスで何かを変えたいと思ったときは,一度極端に変えてしまってさまざまなパターンを見ていくのが良い。そして方向性が決まったら,その方向性の中でさらにふり幅の大きいサンプルを見ていく。そうやって生成した多数のサンプルから,自身の制作しているゲームのコンセプトに合った複雑さ,バリエーションを選んでいくことが大切になる。
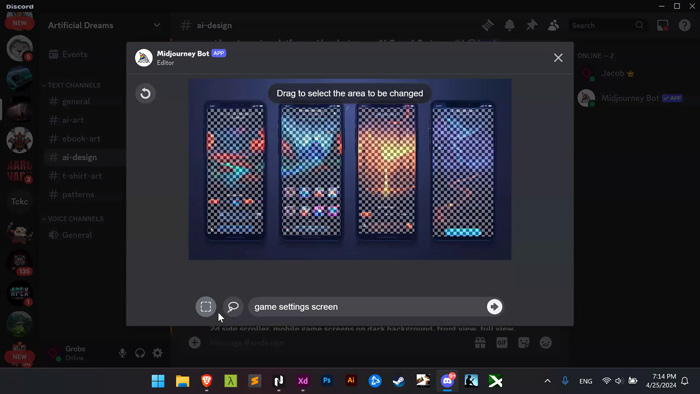
最終的に,視点,複数のコンポーネントのバリエーションを得られたら,そこから自分好みの絵作りを目指して掘り下げていくことになる。たとえばインゲームのマップ画面の特定箇所の色を変更するとか,山や谷,町といった構成要素を追加するなどだ。このとき,画面全体を再出力するのではなく変更したい要素だけを選択して細かいバリエーションを得ていく。そうやって全体から詳細へと徐々に掘り下げていき,望む出力を得るというのがAIを活用したUIデザインのポイントになるという。
デザイン段階で望む出力が得られたら,次はその要素を抽出する工程へ移る。ここも非常に重要で,AIからアイデアを得るにとどまらず,実際に出力されたコンポーネントを利用して,ゲーム制作を一気に加速させようというのがその狙いとなる。
今回の講座でネルソン氏は,モンスターの2Dグラフィックスやゲーム内で使えそうなアイコンを多数生成し,それらを抽出して実際のモックに組み込んでいた。PhotoshopやFigma,Adobe XDといった優れたデザインツールはたくさんあるが,よほど習熟していなければAIほど早く美しくグラフィックスを生み出すことは難しい。ネルソン氏は,こういったグラフィックスを量産するうえでAIを活用することは非常に有効だと話す。
では,ゲームのモックに使えそうな個々のコンポーネントを活用するためにどういった点に注意してグラフィックスを生成する必要があるか。デザインプロセスと同じように,まずは最終的に得たい出力結果の外枠から順に生成し,その結果を念頭に置きながら細かい部分の調整へと移っていく。コンポーネントの抽出に際して特に重要なのは,白または黒のような単一の背景のうえにほしいグラフィックスが並んでいるような結果を得ること。アイコンやモンスターの後ろに背景があったり,おしゃれなフレームがあったりすると上手に切り抜けなかったり,切り抜けても時間がかかったりしてしまうからだ。
講座の中でネルソン氏は,実際に1時間で中忠実度デザインから高忠実度デザインへ昇華させたというモックを見せてくれた。同様の作業をAIを使わずに同じ時間でやることは確かに難しいだろう。
注意したいのは,グラフィックスをベースとしたものはAIの助けを借りることで高速になるが,アイコンやバー,ボタンといった単純なものは逆に時間がかかることだ。ネルソン氏によると,ベクターが関係するものはベクター,アイコンはアイコン生成ツールといったように用途を分けて利用していくとより効率よくモックをくみ上げていけるという。なお,エフェクトに関してはAIで生成したグラフィックスをもとにphotoshopで加工を加えることで,大幅に時間を削減できるとのこと。
ここまで見てきたとおり,AIは確かにUIのデザインプロセスを加速させる可能性を秘めている。一方で,先にも少し触れたとおり注意点がある。それは,AIは非常にクールなデザインを生成してくれるが,それらはユーザビリティが考慮されていないということである。ネルソン氏は簡単なWebサイトのモックを例に,その点について触れている。
生成されたのはとある車関連のWebサイトのモックで,見た目は非常におしゃれで今すぐ使えそうなものだ。しかし,サイトを構成している1つ1つの要素に注目すると,それらがどのような機能を持っており,利用者にどんな有益な情報をもたらしてくれるのかは分かりづらい。UIにおいて重要なのは,ユーザーのニーズに応えることなので,こういった要素を抽出する際には,ただ美的な魅力だけに捕らわれてはダメだ。とはいえ,ここで生成された美的に優れたデザインというのは,インスピレーションを得るためには素晴らしい材料なので,UI/UXデザイナーはそれを使ってユーザーのどんな問題を解決できるのかに焦点を当てる必要がある。
今回,ネルソン氏はモバイルゲームに焦点を当て,AIを用いてUIデザインプロセスをどのように加速させるかについて話してくれた。氏はこの分野にとどまらず,UIデザインプロセスの全体像をはじめ,Web,アプリ,ゲームデザインの領域においても包括的に学ぶことのできる講座を開講しているそうだ。繰り返しになるが,AIを使ったUIデザインで重要なのはその使い手が,包括的な知識を持っていること。今回の講座のような学びをとおして,UIデザインを考えていくうえでAIには何ができ何ができないのかを把握することで効率よくデザインプロセスを加速させることができるだろう。
普段はあまり意識しないが,我々はハードウェアやソフトウェアをユーザーインタフェース(UI)をとおして利用している。例に挙げたスマートフォンのタッチパネルやゲームのコントローラはもちろん,より実生活に近いところでは電車の切符を購入する端末やコンビニのATM,レジなども例外ではない。私たちが日常的に利用するものはほぼすべて,それらを制作した開発者がなんらかの意図をもって“そのような使い方を想定して作った”ものだ。
PCの普及,携帯電話の登場,スマートフォンの一般化と,IT化が進むにつれてUIはより直感的であることが求められてきた。この記事の閲覧1つとっても,かつてはWebブラウザの拡大縮小ボタンやスクロールキーで自分の見やすいように操作していたが,今や多くの人はスマートフォンでスワイプやピンチイン/アウトを使って読んでいるだろう。
操作が直感的になるに伴って,UIはユーザー体験(UX)に大きな影響を与えるものとして,近年ではソフトウェア開発の現場で特に重要視されている。Googleが公開しているオンライン教育プログラム「Google UX Design Certificate」のページによれば,当該コースを修了するレベルのUXデザイナーは未経験から5年程度の実務経験で約115ドル,日本円にして1800万円※を超える需要があるとされている。
※2024/04/29時点でのレート
数年前までは,ゲーム開発の現場においてUIデザインといえばイラストレーターをはじめとするアーティスト職の強い開発者が担当することが多かった。しかし昨今,モバイルゲームの開発現場では,簡単なワイヤーフレームの作成ができ,かつUXデザインを論理的&スピード感を持って構築していける開発者が求められている。そして,そういった現場で注目されているのがAIを活用したUIデザインの手法である。
本稿では,クリーク・アンド・リバー社が4月25日に開催したウェビナー「AIを活用したUIデザイン 今後のトレンドについて Vol.1 ゲームデザイン編」をレポートする。高速なイテレーション(テストの繰り返し)が求められるモバイルゲームの開発現場にて,どのようにAIを使って効率化とクオリティの向上を成し遂げるのか,そのヒントを探っていこう。
 |
UIデザインプロセスのどこでAIを使うか?
講師のネルソン氏が最初に紹介したのは,現代のフルスタックUIデザインプロセス,要するにUIデザイン手順の全体像である。それによると,UIデザインはプロジェクトのオンボーディングに始まり,UIデザイン分析,インサイト(洞察)※1,アイデア出しおよび推奨,低忠実度デザイン,中忠実度デザイン,高忠実度デザイン※2と進んでいくという。
※1 インサイト: 主にユーザーの欲求や体験について考えること
※2 低忠実度 ~ 高忠実度デザイン: それぞれLow / Middle / High fidelity design。Lowほどワイヤーフレームに近くHighほど実際のUIに近い具体化されたモックアップという意味
 |
 |
 |
現在のところ画像生成AIは,この中の高忠実度デザインのプロセスを助けてくれるものが多い。残念ながら何も考えずに優れた高忠実度デザインのサンプルを生成してくれるAIはまだ登場していないので,AIをデザインの補助として使う際には,UIについて包括的な知識を持っていることが前提となる。特に,ユーザーやプレイヤーの問題を知り,それを正しい手順で解決する方法について,開発者は熟知しておかなければならない。
とはいえ今回は,そういったより深いUIデザインの洞察に踏み込むのではなく,AIを使った高忠実度デザインのクリエイティブプロセスを加速する方法に焦点を当てたものだ。このプロセスの中で役に立つ画像生成AIはいくつかある。ネルソン氏が例としてあげたのは「Dall・E」「Dream Studio」「Mid Journey」だ。また低・中忠実度のワイヤーフレーム段階では「UIzard」「Visily」といったツールも役に立つとのこと。
Mid Journeyでデザインプロセスを加速する
今回,ネルソン氏は先に挙げたいくつかのツールの中でMid Journey※3を使って高忠実度デザインプロセスを加速させる方法について解説した。
※3 今回使われたのは課金済みのMid Journey
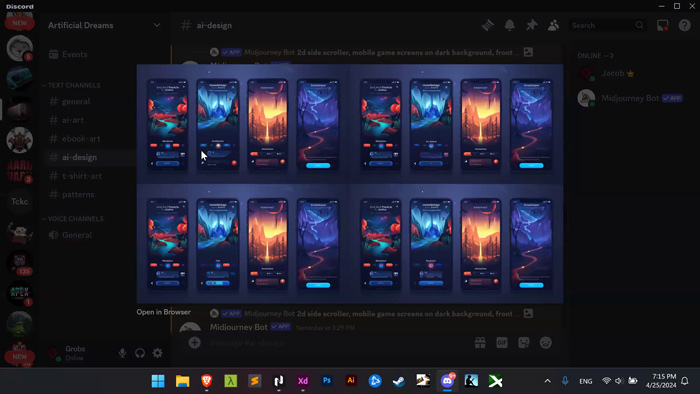
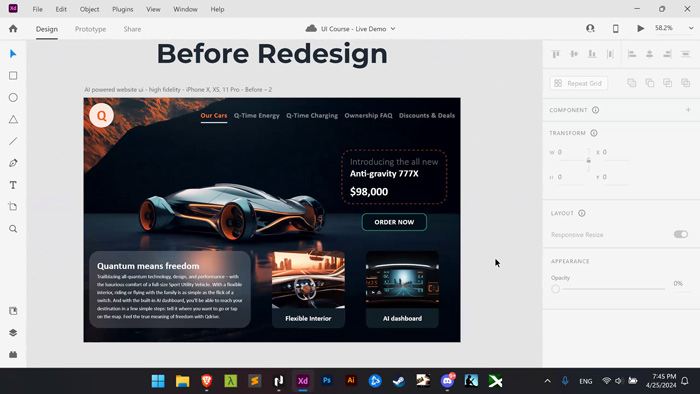
最初にすべきなのは,UIデザインのベースとなる“正しい視点のモックアップ”を出力することだ。見た目が美しいものでも画面全体がよく見えなければ意味がない。したがってまずは,正面から画面を見ることができ,かつUIの各要素が含まれている画像を出力したい。このとき,プロンプトに”No --”パラメータをはじめとするいくつかのパラメータを含め,不必要な要素を弾くことで良い結果を導き出しやすくなるそうだ。
“--”パラメータ
生成画像に含めたくないものを指定するパラメータ。俯瞰画像やフルスクリーンで表示されないような画像がでてきてしまったら,”--No mock up”といったプロンプトを利用して弾いていくと望む結果を得られやすいとのこと
 |
この段階では,自分の考えているゲームの画面が出力されている必要はない。まずは自分の望む視点,横画面なのか縦画面なのか,そしてアスペクト比はどのくらいなのかを確定させていく。
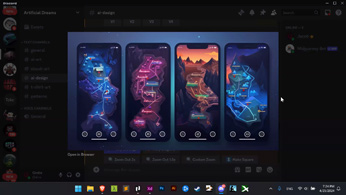
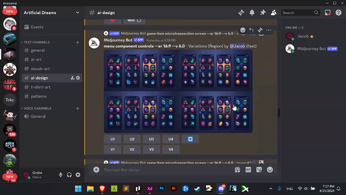
望む視点の画面が得られたら,次はそのスタイルを維持しながらイメージしているゲーム画面の出力を試みる。ステージセレクトメニュー,ゲーム設定メニューなど自身のイメージするゲームのコンポーネントを含んでいることが望ましい。このとき,必ずしも自分の望んでいるコンポーネントが出てくるわけではないが初期段階ではできるだけ極端に,さまざまなアイデアを出力させるのがポイントだという。
 |
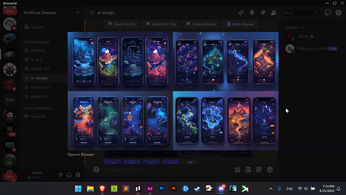
ネルソン氏によれば,特に複雑さについては良く考える必要があるとのこと。シンプルなデザインを次々に生成していく場合,AIもシンプルなものを返してくるようになる。なのでこのプロセスで何かを変えたいと思ったときは,一度極端に変えてしまってさまざまなパターンを見ていくのが良い。そして方向性が決まったら,その方向性の中でさらにふり幅の大きいサンプルを見ていく。そうやって生成した多数のサンプルから,自身の制作しているゲームのコンセプトに合った複雑さ,バリエーションを選んでいくことが大切になる。
 |
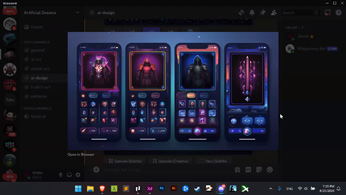
最終的に,視点,複数のコンポーネントのバリエーションを得られたら,そこから自分好みの絵作りを目指して掘り下げていくことになる。たとえばインゲームのマップ画面の特定箇所の色を変更するとか,山や谷,町といった構成要素を追加するなどだ。このとき,画面全体を再出力するのではなく変更したい要素だけを選択して細かいバリエーションを得ていく。そうやって全体から詳細へと徐々に掘り下げていき,望む出力を得るというのがAIを活用したUIデザインのポイントになるという。
 |
|
 |
 |
要素を抽出してモックに組み込む
デザイン段階で望む出力が得られたら,次はその要素を抽出する工程へ移る。ここも非常に重要で,AIからアイデアを得るにとどまらず,実際に出力されたコンポーネントを利用して,ゲーム制作を一気に加速させようというのがその狙いとなる。
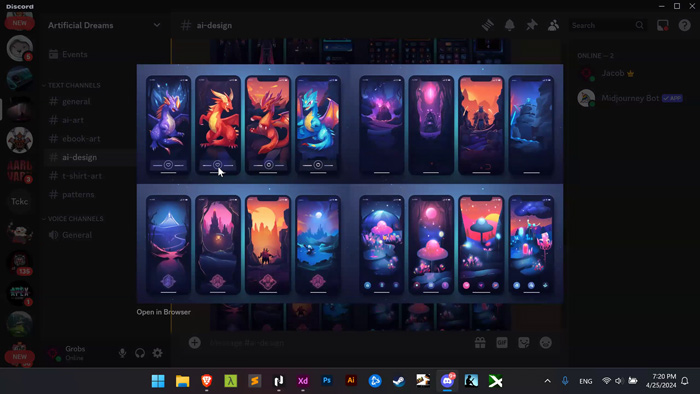
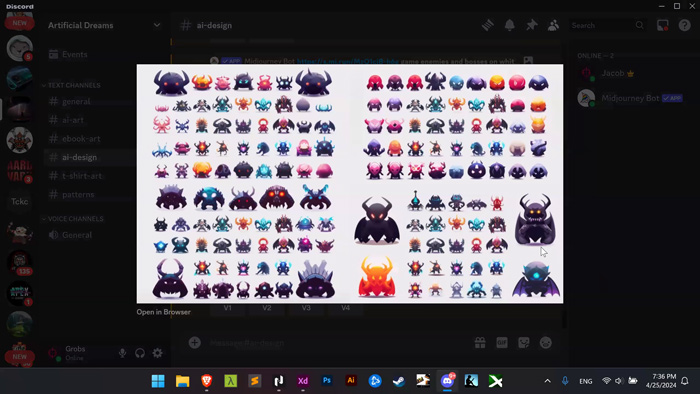
今回の講座でネルソン氏は,モンスターの2Dグラフィックスやゲーム内で使えそうなアイコンを多数生成し,それらを抽出して実際のモックに組み込んでいた。PhotoshopやFigma,Adobe XDといった優れたデザインツールはたくさんあるが,よほど習熟していなければAIほど早く美しくグラフィックスを生み出すことは難しい。ネルソン氏は,こういったグラフィックスを量産するうえでAIを活用することは非常に有効だと話す。
 |
|
 |
 |
では,ゲームのモックに使えそうな個々のコンポーネントを活用するためにどういった点に注意してグラフィックスを生成する必要があるか。デザインプロセスと同じように,まずは最終的に得たい出力結果の外枠から順に生成し,その結果を念頭に置きながら細かい部分の調整へと移っていく。コンポーネントの抽出に際して特に重要なのは,白または黒のような単一の背景のうえにほしいグラフィックスが並んでいるような結果を得ること。アイコンやモンスターの後ろに背景があったり,おしゃれなフレームがあったりすると上手に切り抜けなかったり,切り抜けても時間がかかったりしてしまうからだ。
 |
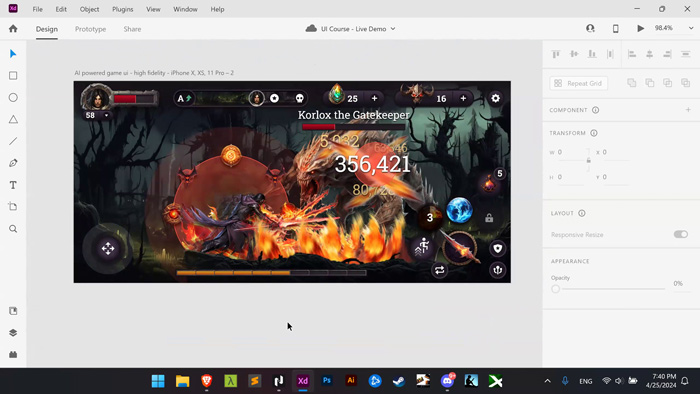
講座の中でネルソン氏は,実際に1時間で中忠実度デザインから高忠実度デザインへ昇華させたというモックを見せてくれた。同様の作業をAIを使わずに同じ時間でやることは確かに難しいだろう。
 |
注意したいのは,グラフィックスをベースとしたものはAIの助けを借りることで高速になるが,アイコンやバー,ボタンといった単純なものは逆に時間がかかることだ。ネルソン氏によると,ベクターが関係するものはベクター,アイコンはアイコン生成ツールといったように用途を分けて利用していくとより効率よくモックをくみ上げていけるという。なお,エフェクトに関してはAIで生成したグラフィックスをもとにphotoshopで加工を加えることで,大幅に時間を削減できるとのこと。
AIはユーザビリティを考慮しない
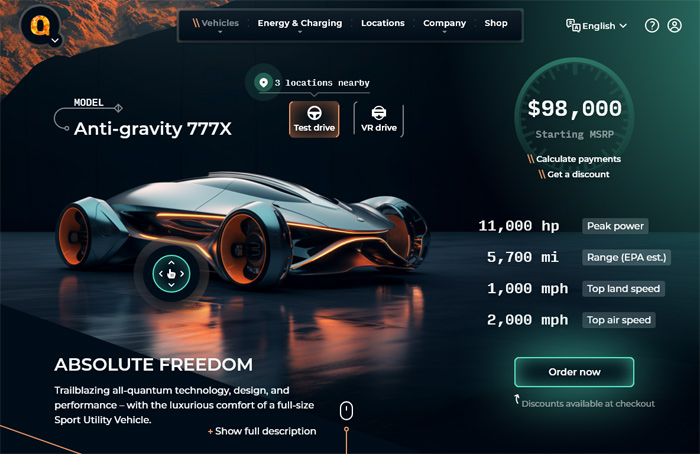
ここまで見てきたとおり,AIは確かにUIのデザインプロセスを加速させる可能性を秘めている。一方で,先にも少し触れたとおり注意点がある。それは,AIは非常にクールなデザインを生成してくれるが,それらはユーザビリティが考慮されていないということである。ネルソン氏は簡単なWebサイトのモックを例に,その点について触れている。
 |
|
 |
 |
生成されたのはとある車関連のWebサイトのモックで,見た目は非常におしゃれで今すぐ使えそうなものだ。しかし,サイトを構成している1つ1つの要素に注目すると,それらがどのような機能を持っており,利用者にどんな有益な情報をもたらしてくれるのかは分かりづらい。UIにおいて重要なのは,ユーザーのニーズに応えることなので,こういった要素を抽出する際には,ただ美的な魅力だけに捕らわれてはダメだ。とはいえ,ここで生成された美的に優れたデザインというのは,インスピレーションを得るためには素晴らしい材料なので,UI/UXデザイナーはそれを使ってユーザーのどんな問題を解決できるのかに焦点を当てる必要がある。
 |
今回,ネルソン氏はモバイルゲームに焦点を当て,AIを用いてUIデザインプロセスをどのように加速させるかについて話してくれた。氏はこの分野にとどまらず,UIデザインプロセスの全体像をはじめ,Web,アプリ,ゲームデザインの領域においても包括的に学ぶことのできる講座を開講しているそうだ。繰り返しになるが,AIを使ったUIデザインで重要なのはその使い手が,包括的な知識を持っていること。今回の講座のような学びをとおして,UIデザインを考えていくうえでAIには何ができ何ができないのかを把握することで効率よくデザインプロセスを加速させることができるだろう。