【ACADEMY】ゲームVFXにおける色の選び方入門
 |
 |
ビデオゲームのエフェクトは,その強烈な色彩の爆発と,明るく幻想的な外観でよく知られている。しかし,自分のエフェクトに最適な色の組み合わせを見つけるのは難しい。
私たちは,ゲームFXのデザインパイプラインから,色を4つの主要なヒントで分解し,エフェクトにさらなるポップさと,まとまりを与えられるようにした。
1.明度とエネルギーを考えて色を選ぶ
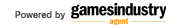
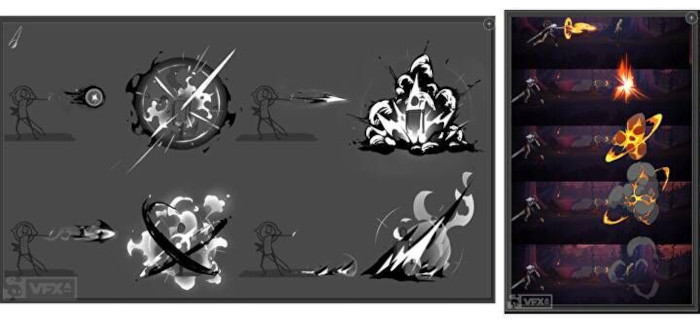
少し直感に反するかもしれないが,長い目で見て色をポップにする最善の方法の1つは,実は俗に言う「色なし」(つまりグレースケール)から始めることだ。
デザインしたいエフェクトが,見る人に何を伝えようとしているか考えよう
色とは何かを分解すると,結局は「明度」「色相」「彩度」に行き着く。明度は,VFXにおいて必ず知っておくべき原理の1つだ。グレースケールで作業する場合,作業工程に入る前に,エフェクトの異なる要素がどのように作用するか確認できる。最初に色相と彩度をカットすることで,フォーカルポイントの作成や,デザインの要素間におけるコントラストの確立に集中して取り組める。明度を定めたことで,色相や彩度も決めやすくなる。
Photoshopの「色調補正」オプションを使えば,作業中に値を確認することも可能だ。Windowsを使っている場合は,「簡単操作」のカラーフィルター設定で,画面全体のグレースケールをオンにすることもできる。
 |
また,強い明度のコントラストは普遍的に明確なので,要素間の差異を顕著にすることは,あらゆる色弱者のアクセシビリティを向上させる。
では,どのようにデザインの明度を選べばよいのだろうか。静的なアートであれば,光と影を思い浮かべるかもしれないが,ゲームエフェクトは不活性なオブジェクトとして光を受けるだけでなく,独自のダイナミックな光をシーンにもたらすことがよくある。静謐な癒やしのAoEアビリティなのか,それとも炎のような魔法の爆発なのか,というようにデザインしたいエフェクトが,見る人に何を伝えようとしているか考えよう。
ゲームエフェクトは静止画ではなく,現れたり,動いたり,消えたりする
属性はエフェクトの寿命が尽きるまで変化するべきで,ずっと同じではない
一般的に,最もエネルギーが強く,ダメージが大きい部分には,最も明るく,白に近い値を使う。低エネルギー,低速エネルギーのエフェクトは,黒に近い暗い値を使用するべきだ。例えば爆発の場合,燃えている高温の中心は明るく,飛び散る火花はエネルギーは残っているが薄れているため中くらいの値,そこに立ち込める煙は,エネルギーが少ないため暗い値にする。エフェクトの各要素は,隣の要素とある程度のコントラストを持たせることで,今後も別のものとして認識できる。
そして,ボリュームとライティングが重要になる。例えば,輝いている中心は光を放ち,エネルギーに満ちているので,デザインの内部要素も高い値にする必要がある。外側の要素は光やエネルギーが当たらないので暗い値になる。
 |
ゲームエフェクトは静止画ではなく,現れたり,動いたり,消えたりすることを覚えておくことが重要だ。属性はエフェクトの寿命が尽きるまで変化するべきで,最初から最後までずっと同じではない。これは,パーティクルのほとんどすべての属性に当てはまり,値(アルファやRGBなど)だけではない。エフェクトのデザインコンセプトを複数のフェーズに分解することは,これらのことを定めるのに役立つ。つまり,エネルギーが爆発する時の値と,それが消えていく時の値を選択できる。
例えば,白に近い値は,多くの場合フラッシュとして数フレームだけ使い,ダメージが終わると弱める。高い値を長時間維持すると,不必要なノイズが発生したり,アビリティが実際よりも長くプレイヤーにとって危険であるように見えたりする。明度の水準は,一般的に同等の重要度に変換されるべきだ。
2.メインカラーと補助色を定める
グレースケールでの作業の一環として既に始めているかもしれないが,早めにメインカラーと補助色を決めておくと便利だ。これは,エフェクトを構成するさまざまな要素についても同様だ。爆発と煙のエフェクトで,最も重要なのはどの部分か,どれが二次的なものなのか。
メインカラーは最も明るい色(最高の明度),最も高い彩度であるべきだ。補助色はより控えめで,背景と調和するように半透明なことが多い。
 |
色相とは,アーティスト以外の人が色彩を考える時に思い浮かべるもので,色相の関係はプレイヤーにとって可読性に大きな影響がある。色相は事前に計画しておかないと,制御不可能になる可能性がある。例えば,火の玉はオレンジとブルーのどちらをベースにするか。このような対照的な2色を誤って混ぜると,視覚的なノイズや不協和音をもたらすことがある。
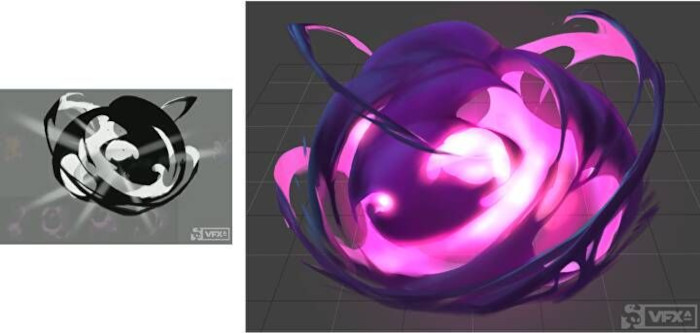
補色,類似色,単色,三原色の関係は,一般的に目に楽しい。補色はコントラストが強く,人目を引くが,気が散る可能性もある。類似色は,より自然で穏やかな色になる傾向がある。三原色は,1色が主役で,他の2色が脇役の場合に有効だ。
 |
ただし,彩度に関しては,同じ値で彩度の高い色が複数あると,ぶつかり合ってしまうので注意が必要だ。
パレットを選ぶ際には,一般的に,色を意味やアイデンティティで見て,そこからどういう関係で選ぶべきか絞り込んでいくとよい。
3.エフェクト全体における色の変化
一般的なルールとして,少量のバリエーションは,何もないよりも常に優れている。色相を青から紫に変えるにせよ,不透明度,彩度,明度を変えるにせよ,ある程度の種類があった方が,見落とすことなく注目を集められる。
色相が同じなので「同じ色」と思われがちな単色パレットでも,彩度や明度にバリエーションがある。
しかし,バリエーションには限度がある。色の深みは,エフェクトのコンポジション全体に作用するようにしたい。言い換えれば,小さなグラデーションがたくさんあるよりも,エフェクト全体にグラデーションがかかっている方が良いということだ。色とエフェクトの要素のコントラストも,見る人の注意を引くために,目的を持って使用する必要がある。
 |
4.テーマ性を探究し,実験する
色は多くのことを語り,カラーパレットはさらに多くを語ることができる。青は物悲しく,赤は攻撃的であるように,色が感情を呼び起こすことはよく知られているが,それだけにはとどまらない。
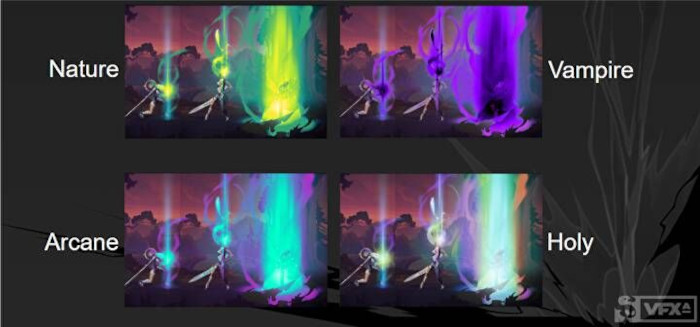
色の組み合わせによって,より複雑な感情を表現することが可能だ。例えば,緑は穏やかで自然な色なので,特にサンシャインイエローやリバーブルーと一緒に使われる。その緑に紫を組み合わせ,彩度を上げると,今度は病的で毒々しい感じになる。
このように,さまざまなゲームやジャンルの魔法学校が同じようなパレットになる色の組み合わせは多数存在する。火の魔法は,赤,オレンジ,黄色の組み合わせであることがほとんどだ。
 |
これは,一般的な視聴者がカラーパレットをどのような意味で捉えているかという共通認識があるためで,デザイン効果を高めるうえで確かに有益だ。とはいえ,既成概念にとらわれなくてもよい。
色彩を探究し,実験することは決して悪いことではないし,さまざまな組み合わせを試すことで,あらゆる種類の新しいアイデアを生み出せる。既存のエフェクトの色を入れ替えると,まったく違う雰囲気になり,そこから当初の考えとは違うものがひらめくかもしれない。
FXアーティストであることの一部は,常に新しいことを学ぶことである。何を作れるのか分からないので,そうして遊んでみてほしい。
Jason Keyser氏は,有名なFXアーティストで教育者,そしてVFX Apprenticeの創設者だ。パワーパフガールズ,Netflix,複数のRiot Gamesタイトルでアニメーションを担当し,13年間エンターテインメント業界で働いている。Patty Ruhnke氏は,魔法の輝きと明るくカラフルなビジュアルを愛する熱狂的なデジタルアーティストで,VFX Apprenticeのコピーライターだ。
GamesIndustry.biz ACADEMY関連翻訳記事一覧
※本記事はGamesIndustry.bizとのライセンス契約のもとで翻訳されています(元記事はこちら)