【ACADEMY】効果的なユーザーインタフェースを設計するためのベストプラクティス
 |
ゲームとプレイヤーの関係は表裏一体だ。ゲームが提示する情報,そしてプレイヤーがその情報とどのように対話するかは,ゲームプレイを直感的でスムーズで苦痛のない体験にするための重要な要素である。
ジャンル,テーマ,スタイルによって,これを実現する方法は無数にあるが,効果的なユーザーインタフェースデザイン,つまり,ゲームが画面上の必要な情報へのアクセスをどのようにプレイヤーに与えるか,そしてユーザーエクスペリエンスを通してそれをどのようにレイヤー化するかには,UIをたんに良いものから素晴らしいものへと変える基本的なルールがある。どのようなゲームを作っていても,UIをプレイヤー体験にシームレスに溶け込ませる方法があるのだ。
参考文献を見て,あなたがやろうとしていることをやっている他のゲームを見てほしい
Edd Coates氏は,最近Minecraft Dungeonsを開発したDouble ElevenのシニアUIアーティストだ。GamesIndustry.bizの取材に応じたCoates氏は,UIとUXが効果的で,連動して動作し,プレイヤーが意図したとおりにゲームを体験することを妨げることのないようにするために,デベロッパが意識すべきいくつかの重要な考慮事項を挙げている。Coates 氏が最近作成した Game UI Database というWebサイトでは(参考URL),さまざまなゲームがどのように UI を使用してプレイヤーに必要な情報の階層を提示しているかを,膨大な数のスクリーンショットを使ってカタログ化していることも注目に値する。ゲームを個別に検索したり,ジャンル,UI タイプ,タイトル画面やヘッドアップディスプレイなどの特定の UI 情報をフィルタリングして検索できるのだ。
リソースとして,このデータベースは,効果的なユーザーインタフェースの作成方法についての会話の中でCoates氏が私に教えてくれた教訓や要点を,完璧に理解するためのツールとして機能している。
他のデベロッパがイテレーションしたデザインパターンを使用する
Coates氏が最初から明確にしているのは,あなたのアイデアはユニークなものではないということだ。あなたが探求しようとしているジャンルやテーマをすでに探求しているゲームはたくさんある。他のゲームのUIからインスピレーションを得るべきだ。これらの成功例は,設計の決定に情報を与えることができる。
 |
「同じジャンルのゲームを見ていると,何をすべきかのヒントが得られます」とCoates氏は語る。「たとえば,一人称視点のシューティングゲームのようなものであれば,健康状態は画面の下部に表示することが確立されています。その理由は,他の多くのゲームがそれを行ってきたからです。それが文字どおり,人々が期待していることなのです」
●使いたいUIの歴史を理解する
調査の結果,あるジャンルで特定のUIやUXの慣習があることに気付いた場合,それを取り入れることで,同じタイプのゲームに精通しているプレイヤーは,外部からの努力をほとんどせずに,UIが何を伝えているのかを理解できるようになる。
たとえば,赤は一般的にプレイヤーのヒットポイントを表す色だ。UIで健康を表す色として緑を使用すると,肝心な場面でプレイヤーを混乱させてしまう可能性がある。これは,そのジャンルをよく理解し,そのジャンルの特徴を理解しているかどうかにかかっている。
 |
「UXはよりゲームのジャンルに関連しているかもしれませんが,UIはゲームのテーマに関連しています」とCoates氏は説明する。「私がRPGを作ろうとしていたとしたら,インベントリやメニュー選択,装備品などを他のRPGがどのようにしているかを見て,それらの画面の機能を他のゲームがどのようにしているかに注目します」
「次にUIについては,テーマに注目します。海賊をテーマにしたRPGがあったとすると,海賊をテーマにしたすべてのゲームがどのように美学にアプローチしているかを見て,そこから何が得られるかを考えます」
これこそが Game UI データベースの真価が発揮されるところだ。それは,このレッスンのために簡単に検索可能な百科事典として機能するからだ。UXのユーザビリティとUIの美学のベースラインを決定する際に役立つ多くのリソースを構築できる。Coates氏は,UIにおいてまったく新しい結果につながる可能性があるので,もしそう感じたならば,慣例を破ってみることを勧めている。
●ワイヤーフレームを使ってUI要素の配置を決める
いくつかのデザインパターンを検討し,一般的な美的感覚を身につけたら(UIのユーザビリティが第一なのでこの時点では必要ないが),次に情報の配置を考える必要がある。これはワイヤーフレーミングから来ている。
ワイヤーフレームとは,UIをどのように見せるかをグレースケールの図で作成することだ。Coates氏によると,Persona 5 では,各 UI 要素の配置や形状は,色やスタイルを追加する前に,ワイヤーフレームを使って作業されていたそうだ。
「彼らは配置や形に焦点を当てていますが,色には焦点を当てていません。つまり,コントラスト,グレースケールの図形,レイアウトに完全に焦点を当てているのです。これらは,UIとUXの中核となる基本的なものです。これらができて初めて,きれいに見えるようにできるのです」
 |
プロセスとしては,まず,自分がどんなジャンルやテーマで仕事をしているのかを理解し,それをもとに使えるデザインパターンを定義する必要がある。そして,それらのアイデアをワイヤーフレーム構造に落とし込み,そこで美学と風味をUIに注入できる。
Coates氏は次のように語っている。「そのジャンルのワイヤーフレームをテーマのUIと融合させてください」
プレイヤーがUIとどのようにインタラクトするかを予測する
UI をデザインする際には,常にプレイヤーの立場に立って考える必要がある。最も基本的な意味では,ユーザーにゲームをプレイしてもらって,UIを使用してもらい,その体験を評価してもらうことを意味する。
UI機能を使ってプレイヤーを先読みする方法はたくさんあるが,Coates氏は,プレイヤー側の推測を排除する方法を概説している。コミュニケーションは,明確で簡潔でなければならないのだ。
●UI要素を重要度の高い階層に配置する
「プレイヤーが何を知りたいのか,何を見たいのかを予測する必要があります」
「たとえば,インベントリ画面に入るとき,ショーの主役はインベントリ,つまりすべてのアイコンが並んだグリッドになるはずです。それに次ぐものは,プレイヤーに操作方法を伝えるためのコントロールかもしれません。説明文もありますが,説明文は必要なのか,それともただのフレーバーテキストなのか,という疑問があります」
Coates氏はDark Soulsのインベントリを例に挙げた。インベントリはただのグリッドで,コントロールは下にある。アイテムを選択したときにのみ,そのアイテムの伝承を得ることができ,それをサブメニューの後ろに隠すことで,情報の階層を作ることができる。フロム・ソフトウェアは,インベントリ画面の文脈の中で,プレイヤーにとって何が一番重要なのかを先取りしているのだ。
 |
UI のすべての画面で情報の階層を予測することは不可欠だ。Coates氏は,情報をゲートオフすることは階層を確立するための効果的な方法だと語るが,ほかにも使えるテクニックがある。
「周りのものを減らすことで,何かに注目を集めることができます。それを行うための悪い方法は,ボタンや矢印などの負荷をかけて,画面が乱雑になることです。良い方法は,プレイヤーに対話して,ほしいものの周りのUIを減らすことで,クリックしてほしいものに自然と目が行くようにすることです」
 |
最初に必要になるまでUI要素を完全に消すというのは,画面を乱雑にしたりプレイヤーを圧倒したりしないという同じ目的のほかの方法でも行うことができる。
●UIにアニメーションを使用する
モーションやアニメーションは,ビジュアルデザインを強化したり,ゲームをより「生きている」と感じさせたり,特定の要素にプレイヤーの注意を引きつけたりと,UIをサポートするためにさまざまな方法で使用できる,とCoates氏は語る。
「静的な画面は視覚的に面白くなく,ゲームがクラッシュしたかのような印象を与える可能性があります。微妙なパルスエフェクト,点滅するビネット,移動する背景など,画面にほんの少しのアニメーションを追加するだけで,ゲームをより洗練された魅力的なものにできます」
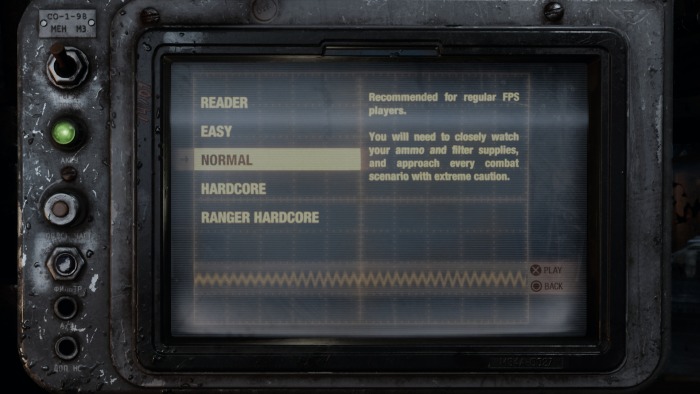
「たとえば,Metro Exodusのモニターには,ディストーション エフェクトやローリングバーが使用されており,スキャンラインのテクスチャやアートスタイルと相まって,よりレトロな雰囲気を醸し出しています」
とはいえ,組み込むアニメーションは,UI自体の機能性を損なうべきではない。Coates氏は,UIを通してプレイヤーを誘導し,理解しやすいようにするべきだと語る。
「プレイヤーの目が辿る道筋があるべきです。プレイヤーはインタフェースを見て,次に情報を見て,次にメニュー オプションを見るべきです」
「UIに息抜きをさせ,テキストを読みやすくする必要があります。そうすれば,プレイヤーはどこを見ればいいのかを知ることができます」
 |
●正しい質問をする
プレイヤーがどのようにUIをナビゲートするかを予測する最後の大きな要素は,UIをテストする人たちとどのように対話するかから来ている。フロッピーディスクは,あなたにとっては「保存」を意味するかもしれないが,多くのユーザーにとってはそうではないかもしれないからだ。
「『これが好きですか?』もしくは『これで大丈夫かな?』といった誘導尋問をしてはいけません。あなたが聞きたいのは,UI が表示する意味は何か,特定のボタンを押したときに何が起こると期待しているのかなのです」
UI を使った体験がどのようなものだったのか,どのような点で何かを想定していたのか,逆の結果になってしまったのか,ということを必ず質問してほしい。たとえば,字幕の設定はオーディオ設定とビデオ設定のどちらにすべきか? といった古典的な質問のようなものだ。
プレイテスターと話をするときには,決して決めつけないでほしい ― 常に UI の経験が最も重要であることを念頭に置いてほしい。
ゲームの美学におけるUIの役割について考えてみよう
どのようなユーザーインタフェースにおいても,デベロッパが直面する課題の1つは,ユーザーが楽しんで関わることができるものをデザインすることだ。これは機能的なUIに留まらず,芸術的なメリットにより記憶に残るUIが求められる。
Unityアセットや素朴なUIは必ずしも悪くはないが,適切に扱われた場合,UI自体がゲーム全体を向上させることができる。
Coates氏が例として挙げたのは,画面から飛び出しそうなほど明るくて特徴的なUIを持つPersona 5だ。UIはプレイヤーがすぐに惹きつけられるポイントだ。 氏は,UI には非常に大きな力があり,ゲーム全体のアイデンティティを構築するために活用できると語る。
「本当に良いUIに投資すれば,ゲームを一変させることができ,ゲームを本当に盛り上げることができます」
●ゲームの世界とUIのバランスをとる
逆も同じことが言える。ブレスオブザワイルドのように,すべてのものの震源地となるゲーム世界があるなら,UIが邪魔にならないようにしたいものだ。機能的であるべきだが,気を散らせてはいけない。
 |
「何を目指しているのかにもよりますが,UIは好きなだけ見せてもいいですし,少しだけ見せてもいいのです」と Coates 氏は語る。「本当に重要なのは,プレイヤーが今,どのような情報を知る必要があるのかということです」
Coates氏は,ゲームの世界に完全に集中してUIを無視してはいけないが,UIをダイアジェティック(diegetic:物語世界)にすることでそれらを統合できると付け加えている。彼はDead Spaceに言及し,あのゲームがどのようにUIを世界とシームレスに統合してプレイヤーをより没入させたかを説明している。
 |
ダイアジェティックなデザインでは,UIの没入性を壊すべきなのは絶対に必要なときだけです。 ― たとえば,一時停止メニューやタイトル画面を通して ― そうでなければ,ダイアジェティックなデザインはプレイヤーを何度も体験から遠ざけてしまうことで台なしになってしまうからです」
Coates氏は,UIは文脈に大きく依存する複雑なものであると強調している。ジャンル,テーマ,スタイル,ゲームが提示すべき重要な情報はすべてUIデザインの基本を決定する。だからと言って,新しいことに挑戦できないわけではないが,ビジュアルを見る前にUIのレイアウトを慎重に検討する必要がある。
「参考文献を見たり,自分がやろうとしていることをやっている他のゲームを見てみてください。それが,何かがうまくいくかどうかを判断する確実な方法です。新しいことをやろうとしているのであれば,プロトタイプを作って,テストをして,たくさんの人に意見を聞きたいものです」
「直感的に使えるようにしたいですね。それが本当に最も重要なことです。それができなければ,あなたのUIは役に立たず,壊れてしまうでしょう」
GamesIndustry.biz ACADEMY関連翻訳記事一覧
※本記事はGamesIndustry.bizとのライセンス契約のもとで翻訳されています(元記事はこちら)