ゲームエフェクトの匠が新興ツール「Spark Gear」を熱く語る! GREE Creators' Meetup 第4回レポート
 |
講演の中で,とくに会場の熱気が上がっていたゲームエフェクトについての講演,「フュージョン! イリュージョン! エクスプロージョン! Spark Gearで語るエフェクト哲学」のレポートをお届けする。
エフェクトに人生をかけた男
 |
まず池田氏は「エフェクトは人生だ」というメッセージを掲げた。「ゲームキャラクターの人生を演出することがエフェクトアーティストの使命である」という意味なのだそうだ。
池田氏はこれまで,スクウェアやサイバーコネクトツーでもエフェクトを担当してきた歴戦のエフェクトアーティストであり,エフェクトに人生をかけた男と言える。池田氏に注目しているゲームファン(?)もいるようで,本人も知らないうちに経歴をまとめたページができていたそうだ。
 |
 |
 |
 |
そんな池田氏だが,今回はとくにエフェクトの初心者向けに,エフェクトがどのように作られ,どんな役割があるのかをなるべく専門用語を使わずに説明をしていった。
そして今回,池田氏がイチ押ししているゲーム向けエフェクト制作ツールが「Spark Gear」だ。国産の新興ツールで,スパーク(公式サイト)が開発・提供している。
ポケラボでは今月から全面的にこの「Spark Gear」を採用し,池田氏は現在大型のギルドvs.ギルドゲームにてバトル演出を担当に採用しているという(こちらについては,併設ブースの様子とともに後半で紹介する)。
エフェクトとは?
まず池田氏は,ゲーム開発におけるエフェクトの役割について紹介を行った。
開発においては何を置いてもゲームデザインが一番の優先度であり,その下位要素としてゲーム演出の設計が登場する。演出の設計とは,キャラクター・背景・UIに対してどんな演出を入れれば,プレイヤーが没入感を抱いてくれるかを考えるフェーズだ。
その設計ができたなら,演出に必要なエフェクトを付け加えるという段階に入る。つまりエフェクトはゲームデザインにおける最終工程に当たり,池田氏は一言で「化粧」であると表現していた。
 |
 |
実際の化粧道具は,口紅,マスカラ,ファンデーションなどいろいろあるが,エフェクトアーティストの化粧道具はもちろん“エフェクトツール”である。エフェクトアーティストはツールを使ってゲームに美しい化粧を施す化粧師(けわいし)なのだ。
エフェクトを構成するパーツの種類
池田氏は,エフェクトを作る前に,しっかりと参考資料を集めて必要な要素を割り出し,構成パーツを見極めて優先度をつけることが重要だと話した。なぜ優先順位を作るかというと,スマートフォンゲームでは要素が増えると簡単に処理落ちしてしまい,すべてを表現することはできないからだ。
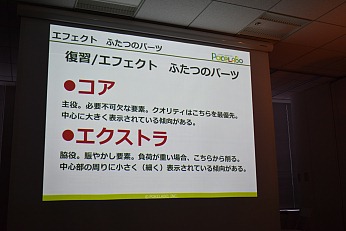
そして優先順を考えるベースになるのが,「コア」と「エクストラ」というエフェクトパーツの分け方だ。
「コア」は,エフェクトの中心であり,もっとも優先順位が高いものを指す。これがなければエフェクトが成立しないというものだ。池田氏は「コア」を,音楽ライブにおけるボーカルのような立場だと例えた。
 |
そしてもう一つの「エクストラ」は脇役・賑やかしだ。これがなくてもエフェクトは最低限成立するが,加えればさらに見た目がよくなる……という要素である。
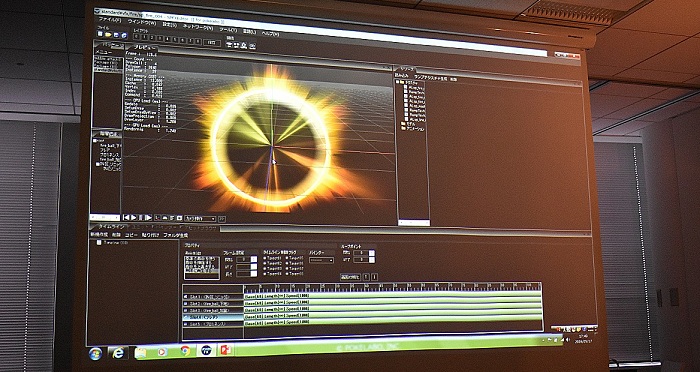
これらの「コア」「エクストラ」の考え方については,「Spark Gear」に含まれる太陽のエフェクトを使って実演が行われた。
 |
サンプルとして使用した太陽のエフェクトは,要素ごとにレイヤーで分かれており,池田氏はそれらのレイヤーを一時的にオフにすることで「コア」と「エクストラ」の違いを説明した。
この例では,太陽を構成する要素の「コア」は丸く燃えている部分で,「エクストラ」は光の筋,フレア,表面のプロビデンス。など太陽をリッチに見せる部分だ。
「Spark Gear」にはエフェクトのライブラリが含まれており,初めからテクスチャやモデルが大量に入っているうえ,会社として契約するとすべて無償で使えるのだという。
汎用的なエフェクトのパーツであればゼロから素材を書き起こすことが少なくて済み,いちいちMayaやMaxでモデリングをする必要がなくなったそうだ。
 コアとエクストラ |
 エフェクトを物理現象から見極める |
エフェクトのクオリティを維持するためにも,そのエフェクトの「コア」と「エクストラ」をしっかり意識しておき,「コア」のほうにしっかりリソースを割いて制作することが重要だ。そして処理が重くなってきたら,エクストラから削っていくというアプローチだ。
また,エフェクトを作る際の構成要素を見極める能力については,普段から物理現象を目にしたとき,そこにどんな要素が含まれているかを意識しながら見るとよいそうだ。
慣れてくると,写真のような資料を見ただけで,エフェクトが動く方向や,必要な素材が分かるようになるのだという。
エフェクトを構成する3要素
続いての紹介は,エフェクト一つ一つを構成する3要素についてだ。池田氏はこれまでの経験から,独自の3パターンを見出したという。
1点めは「型」だ。大まかに分けて,エフェクトには2種類の方向の特性があるのだという。
一つは「全方位型」というタイプで,中心から外側に向かって同心円状にまんべんなく全方位に発せられるものだ。もう一つは「指向型」で,力の向きが定まっているタイプだ。
「指向型」のエフェクトは勢いのある表現が得意だが,癖が出やすく,かっこよく見せるためのカメラワークの調整が大変になってしまうことがデメリットなのだという。
 |
 |
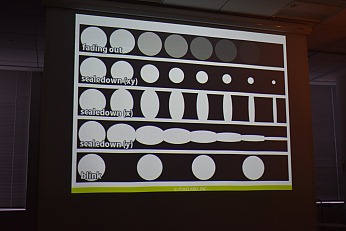
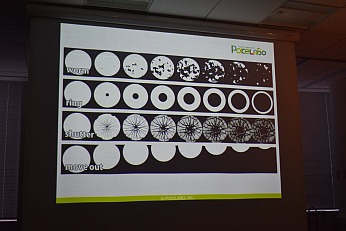
2点めは「出現から消失」だ。エフェクトをどうやって出して,どうやって消すか? という部分である。この発生と消失のさせ方によって,エフェクトの見た目に大きなクオリティの差が出るのだという。
例では,黒地に白丸が書いてある状態から,真っ黒な画面に移る多数のパターンを示した。出現・消失には,アニメでの定番のやり方がありつつも正解というものはなく,表現を組み合わせることで無限に作り出すことができるのだという。
 |
 |
3点めの要素は「余波」だ。エフェクトにおける「余波」とは,なんらかのアクションが起きたときに周囲に与える現象のことをいう。
池田氏が提示した例では,主役が攻撃しているときに地面に出ている炎や,周囲で舞い上がる瓦礫などがこれに当たるとした。
余波の主な役割は,演出全体に勢いを出すことにある。ただし,これは先ほどの話における「エクストラ」に属し,負荷の問題が起きたときには真っ先に削られてしまうパートでもあるという。
 |
池田氏は,「方向」「出現から消失」「余波」を意識してエフェクトを作るべし,と先輩・師匠から教えられたのだそうだ。この3点を意識することで,説得力と現実味のあるエフェクト作りの方向性が明確になるという。
エフェクトの描き方
では,エフェクトの基となるテクスチャを描くときには,どうすればいいだろうか。
池田氏は,その方針として,単純に「円」「線」の2種類があるとし,それらを「普遍体」と名付けているのだそうだ。
 円の普遍体 |
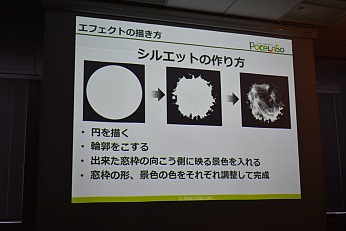
 シルエットの作り方 |
すべてのエフェクトはこの普遍体をベースにして輪郭を変形させるなどの加工を行い,炎や煙といったさまざまなシルエットを生み出していくわけだ。ゲームに合わせて写実的にしたり,アニメ的にしたりとディテールを増減させ,ゲームの世界観を補強するような見た目にしていくことが基本だ。
そうして作ったテクスチャ素材は,ゲームの中で表示する際は「パーティクル」と呼ばれる単位で描画することになる。
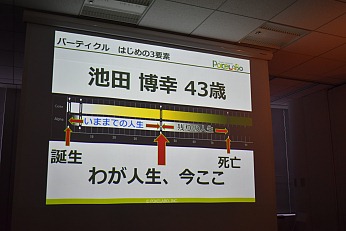
ここでも池田氏は,「パーティクル」をまったく知らない来場者に向けて,身近な例を用いた話を挙げた。
 |
 |
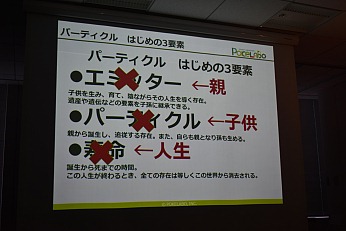
資料では「エミッター」「パーティクル」「寿命」それぞれに対して親,子供,人生を当てはめて,エフェクトツールにおけるパーティクルの生成とは,親から限りある人生を授かり,誕生した人生をまっとうすることに例えた。
平たく言えばエフェクトの個々のパーツがある地点から発生して,変化して,消えるまでのことだ。
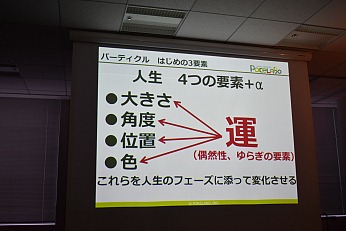
パーティクルの変化には大きさ,角度,位置,色という四つパラメータがあり,時間経過に伴ってパラメータを変化させることで多彩な動きを演出する。また,すべてのパラメータには「運」(乱数)が影響するようにする。偶然性や揺らぎの要素は,エフェクトのリアリティ実現には不可欠なのだという。
 |
 |
ここで再び「Spark Gear」の実演になったが,通常はPhotoshopのグラデーションエディタなどで作らなくてはいけないランプテクスチャや,円形状の透過画像などもツール内でサクッと作成していた。簡単な素材であればツールの中で完結できてしまうところが「Spark Gear」のポイントなのだという。
エフェクト負荷を抑えるテクニック
次なる話題は負荷を抑えるテクニックだ。
今回はUnityエンジンを使った場合の話となった。Unityにはどのくらいポリゴンが重なっているかを表示するOver Drawモードがあるが,まずはこの機能を使ってポリゴン同士が重なっている部分を特定する。その後,パーティクルの数を減らしたり,表示時間を短縮することで無駄を減らし,負荷を抑えるのだという。
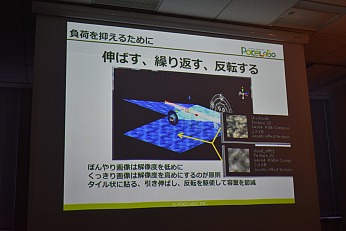
また,テクスチャをタイル状に貼り,反転させることでパターンを増やし,容量を削減するテクニックも紹介された。
 オーバードローの回避 |
 テクスチャの再利用 |
よく使われるテクニックが,一つの画像の中に,複数のエフェクト画像を登録してドローコールを抑える手法だ。Unityに内包されたパーティクルシステムShurikenでは,タイル状に区切られた画像を用いるやり方が一般的である。
ちなみに「Spark Gear」では,パーティクルに登録された複数のテクスチャを自動的に1枚にまとめる機能があるため,とくに意識せずともUnity上で動かす際にはドローコールを1回に抑えることができるそうだ。
エフェクトアーティストとして伝えたいこと
講演の最後に池田氏は,会場に来ているクリエイターに対して,技術の追求だけに留まらず「人間を知る」ということが大切だと呼びかけた。
多くの技術を駆使したとしても,最終的にはゲームは人が見るものである。人が何を見て感動するのか,ということに答えはなく,考え続けるしかないと述べた。
そして,池田氏にとって人間を知ることはエフェクトを知ることであり,これからも探求心を貫く! という宣言で,講演の締めとなった。
 |
 |
エフェクトツール 「Spark Gear」 とは
 |
開発・販売を行うスパーク(http://sparkgear.strikingly.com/)は,大手ゲーム開発会社でエフェクトを担当していた技術者が集い,約1年前に設立された会社だ。地道に開発を続け,最近になってポケラボなどで複数社のプロジェクトに採用されたそうで,今後は具体的な事例が増えていくと思われる。
動作環境としてUnity,Cocos2d-xに対応している。池田氏の実演にもあったように,スマートフォンの負荷問題を見据えたテクスチャのバッチングも自動で行ってくれる。また,パーティクルに対しても多彩な機能を持ち,イースイン・アウトなどいわゆるTween的な動作が初めから組み込んであり,メニューから選んで数値を設定するだけで簡単に利用できる。
そして,従来はPhotoshopなどで別途用意しなくてはならなかったベース素材も,ツール内で作成する機能があり,ツール間の行き来を極力減らすための工夫が施してある。
最も大きな特徴は,スマホ実機で動かしているエフェクトを「リアルタイムで編集」することができる機能だろう。
PC上のエディタと,スマホ側で動いているランタイムで通信を行い,多くのデバイスでエフェクトを確認しながら,思う存分トライ&エラーを繰り返すことができる。
似たような考え方のものに,CRI・ミドルウェアのサウンドミドルウェア「ADX2」があり,ツールと実機間のサウンド調整機能として「インゲームプレビュー機能」が存在するが,そのエフェクト版と考えていいだろう。
気になる「Spark Gear」提供形態だが,ブースで質問をしたところ,ツールがまだ成熟しておらず,タイトルへの採用事例も少ないため,現在は法人への提供に限って個別の案内をしているのだという。気になる方は問い合わせてみると,詳しい話が聞けるだろう。非常に魅力的なツールなので,筆者から個人でも使えるプランの設立を強くお願いしておいたことを,ここに記しておく。
ゲームエフェクトツールとしては,マッチロックのBishiamon(公式サイト),国内の同人・インディーゲームで広く使われているEffekseer(公式サイト)など,既存のツールがすでに市場を築いている。「Spark Gear」はそんな中に新風を吹き込むゲームミドルウェア界期待の新星になりそうだ。今後の展開に期待したい。